TFS supports a concept that allows you to organize your work items into different functional areas and chronological iterations, called Areas & Iterations. This post shows you how you can use these features to groom your Work Items using SEP TeamWorks.
Areas & Iterations in TFS
Areas & Iterations can be accessed from the Team Explorer.
Visual Studio 2012
Selecting this item opens a single dialog that allows you to configure both Areas & Iterations. Note that you’ll need to be an administrator for your Team Project in order to make changes.
Areas
The following shows an example of functional areas for a product.
Iterations
The following shows an example of Iterations.
Both Areas & Iterations can be nested so you can structure them any way you want. The system is also flexible if you delete an item you’ll be prompted to select a new value work items that would be impact.
Querying Work Items based on Path
When you query Work Items, you can find all items within the hierarchy.
Using Swim Lanes with SEP TeamWorks
SEP TeamWorks doesn’t have any built in mechanism to filter your TFS queries, but it has a fantastic feature that let’s you group content using swim lines.
Swim Lanes can be turned on any query (except hierarchical queries), simply right-click (long-press on your touch device) to open the context-menu and choose Edit Swim Lanes. You can also access the swim lanes from the Options button in the UI.
You can create Swim Lanes for most fields, assuming that the Work Items in the Query support the fields you’re grouping by:
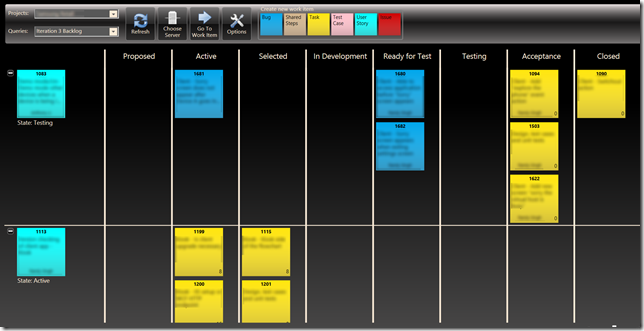
Here’s the same query with a swim lane enabled for Iteration Path.
Where swim lanes really shine is you can use them to edit your work items without opening them simply by dragging them into another lane. Here’s some great examples:
- Bug Triage: write a query that pulls back all new bugs then use swim lanes for Severity, Priority, Found In or Triage status.
- Product Planning: write a query for all User Stories then use swim lanes for Area path, Iteration path, Risk, Story Points
- Grooming the backlog: write a query for all Tasks then use swim lanes for Activity, Area, Assigned To, Remaining Effort
As you can see, with a little bit of planning and some creativity you can customize the tool to fit your needs. In the upcoming posts, I’ll look at common queries and exporting information out of TFS into other formats.
Until then, Happy Coding.